
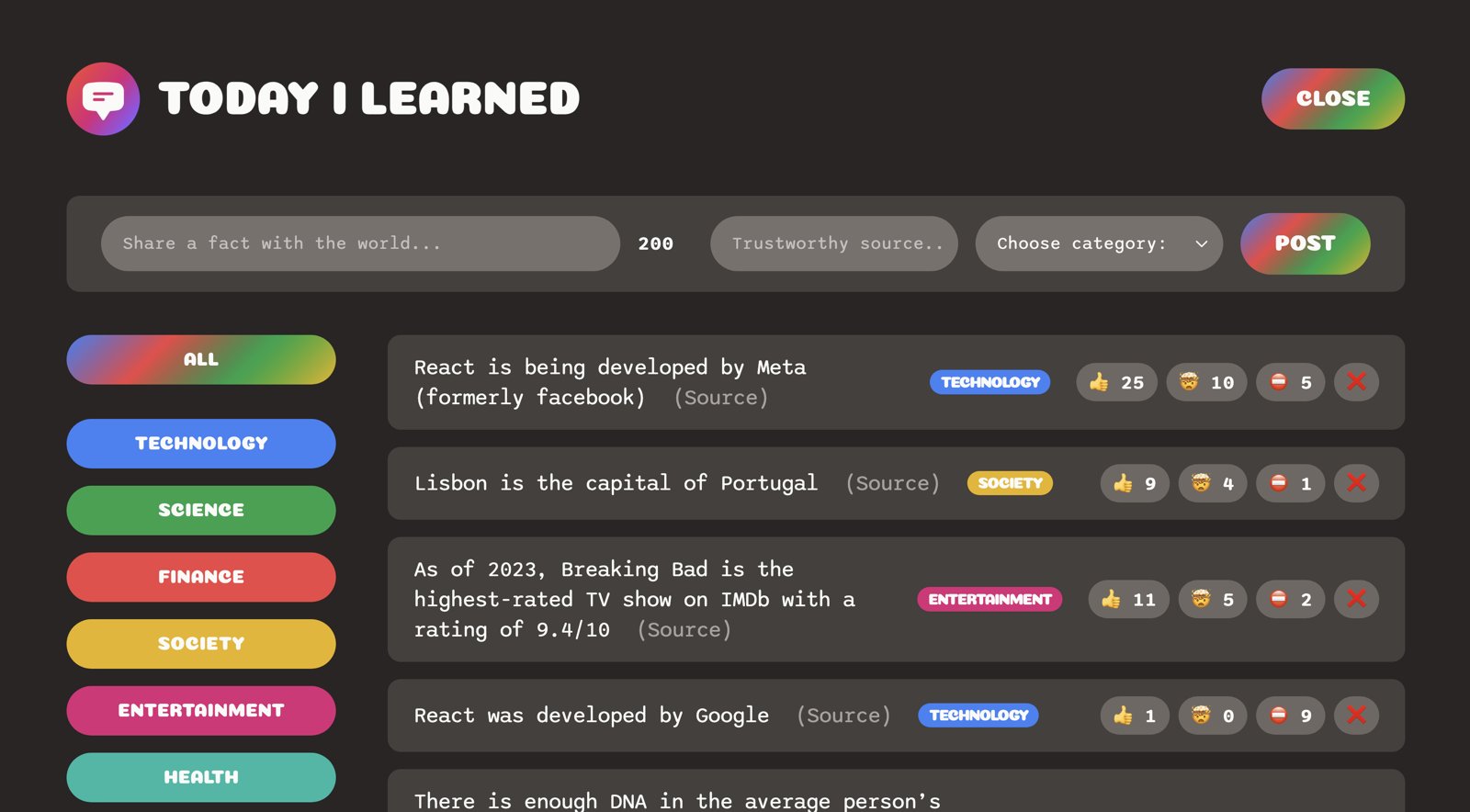
"Today I Learned" is a collaborative knowledge-sharing platform where users can post, discover, and validate interesting facts across various categories. This project showcases my ability to build interactive, community-driven applications with real-time data capabilities.
The application serves as a collective learning tool where users can share bite-sized knowledge nuggets they've discovered, categorize them by topic, and vote on submissions from other users. Facts are verified through a community voting system, creating a self-moderating ecosystem of valuable information.
This project demonstrates modern front-end development with a lightweight, efficient tech stack and serverless backend integration:
// Example of Supabase real-time subscription implementation
async function initializeSupabase() {
const { createClient } = supabase;
const supabaseClient = createClient(SUPABASE_URL, SUPABASE_KEY);
// Set up real-time listener for new facts
supabaseClient
.channel('facts')
.on('postgres_changes',
{
event: 'INSERT',
schema: 'public',
table: 'facts'
},
(payload) => {
// Add new fact to UI without page refresh
const newFact = payload.new;
renderFactToList(newFact);
updateFactsCount();
}
)
.subscribe();
return supabaseClient;
}
// Voting functionality with optimistic UI updates
async function handleVote(factId, voteType) {
// Update UI immediately (optimistic update)
const factElement = document.querySelector(`[data-fact-id="${factId}"]`);
const voteCountElement = factElement.querySelector(`.vote-${voteType}`);
const currentCount = parseInt(voteCountElement.textContent);
voteCountElement.textContent = currentCount + 1;
// Actually perform the database update
const { error } = await supabase
.from('votes')
.insert([
{
fact_id: factId,
user_id: currentUser.id,
vote_type: voteType
}
]);
// Revert UI if error occurred
if (error) {
voteCountElement.textContent = currentCount;
showToast('Voting failed. Please try again.');
}
}
Intuitive interface for users to share interesting facts with character limit indicators and category selection.
Interactive voting mechanism allowing users to mark facts as interesting, mindblowing, or disputed with real-time count updates.
Dynamic filtering system that lets users view facts by specific categories with instant UI updates without page reloads.
Implemented Supabase real-time subscriptions to display new facts and vote changes instantly across all connected clients.
Customizable sorting options that allow users to view facts by newest, most popular, or most controversial.
Secure login system with social authentication options and row-level security for user-specific data protection.
Building this knowledge-sharing platform presented several interesting technical challenges:
While the current implementation delivers a polished user experience, I've identified several opportunities for future enhancement:
This project provided valuable experience in several key areas:
The "Today I Learned" platform demonstrates how a relatively simple concept can be transformed into an engaging, dynamic application through thoughtful architecture decisions and focus on user experience. This project showcases my ability to build interactive, community-driven platforms with modern web technologies.